728x90
반응형
SMALL

도면이나 이미지 위에 객체(예: 사람 이미지)를 자유롭게 배치하고,
마우스 휠을 사용해 커서 위치를 기준으로 확대/축소하는 기능을 jQuery와 jQuery UI로 구현해보았습니다.
기본적인 draggable() 기능과 transform: scale()을 함께 사용하면서 발생하는 좌표 문제를 해결했고,
줌인/줌아웃 시에도 드래그 위치가 정확하게 동작하도록 조정했습니다.
이 글에서는 드래그 오차 보정, 마우스 중심 확대/축소, 스크롤 위치 보정까지 포함된 전체 예제 코드를 소개합니다.
2. 기능 요약
- 🧍 객체(사람 이미지)를 도면 위에 드래그해서 배치
- 🖱 마우스 휠로 줌인/줌아웃
- 🎯 커서 위치를 기준으로 확대/축소
- ✅ 줌 상태에서도 정확하게 드래그 가능
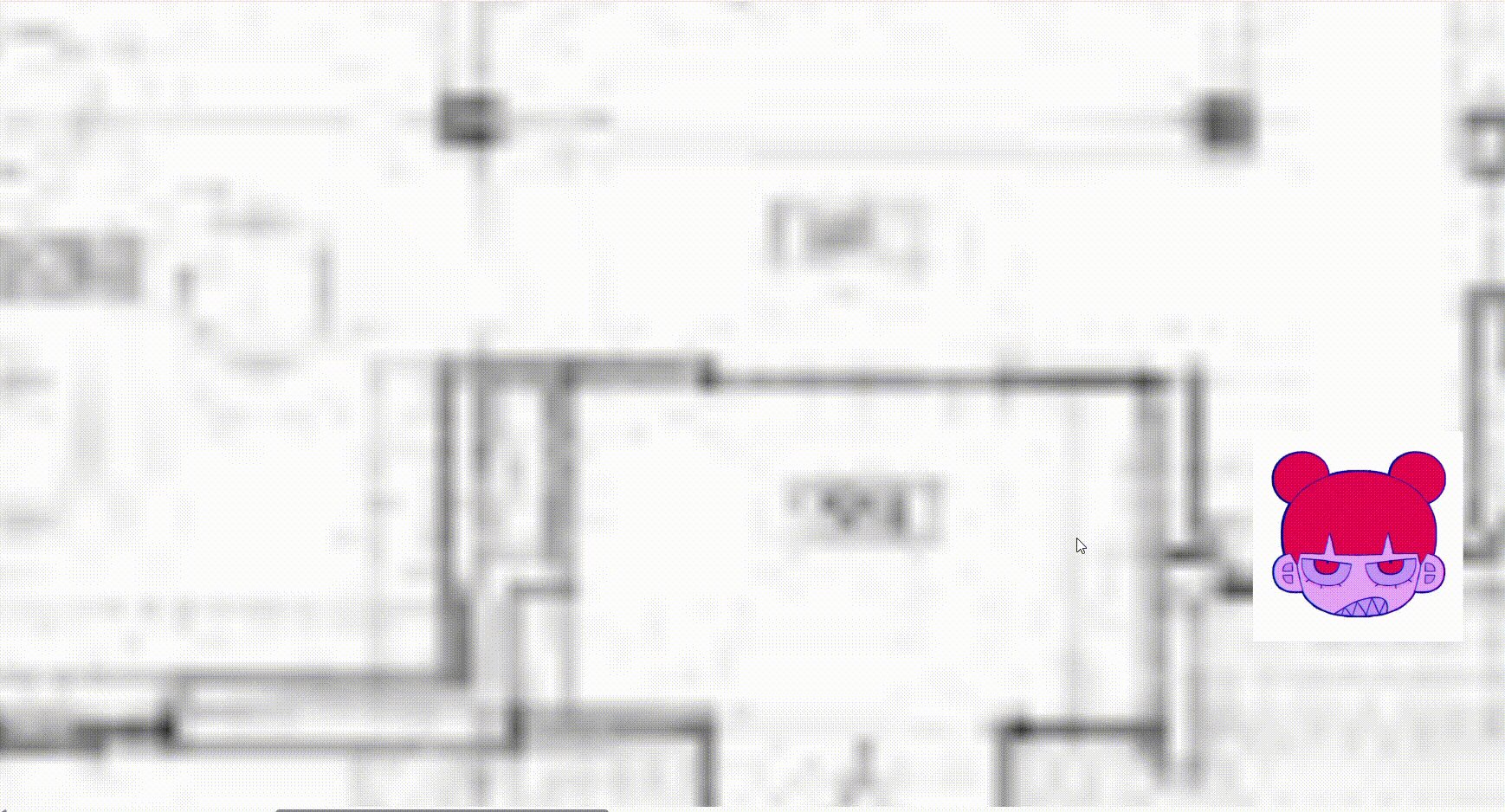
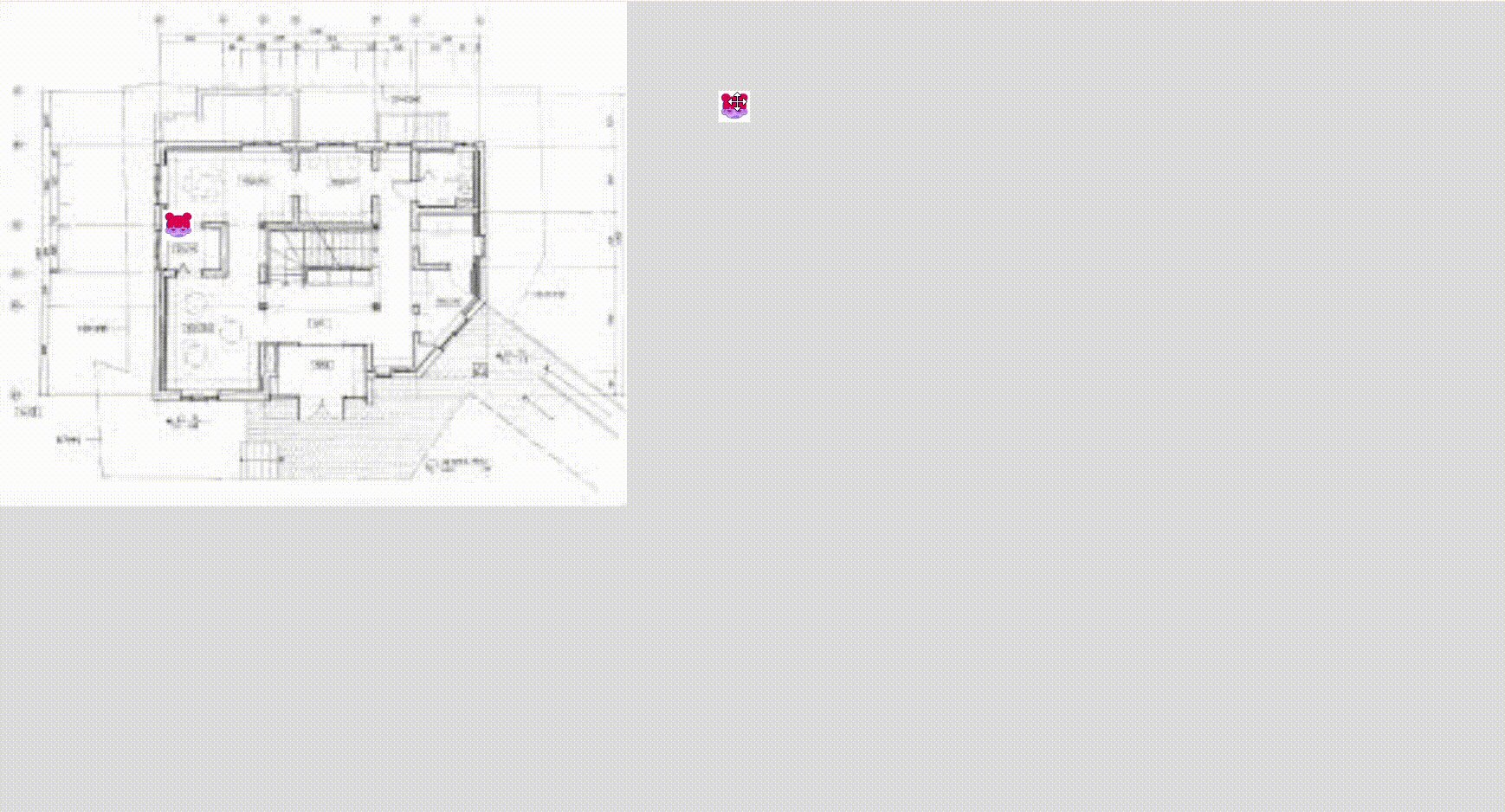
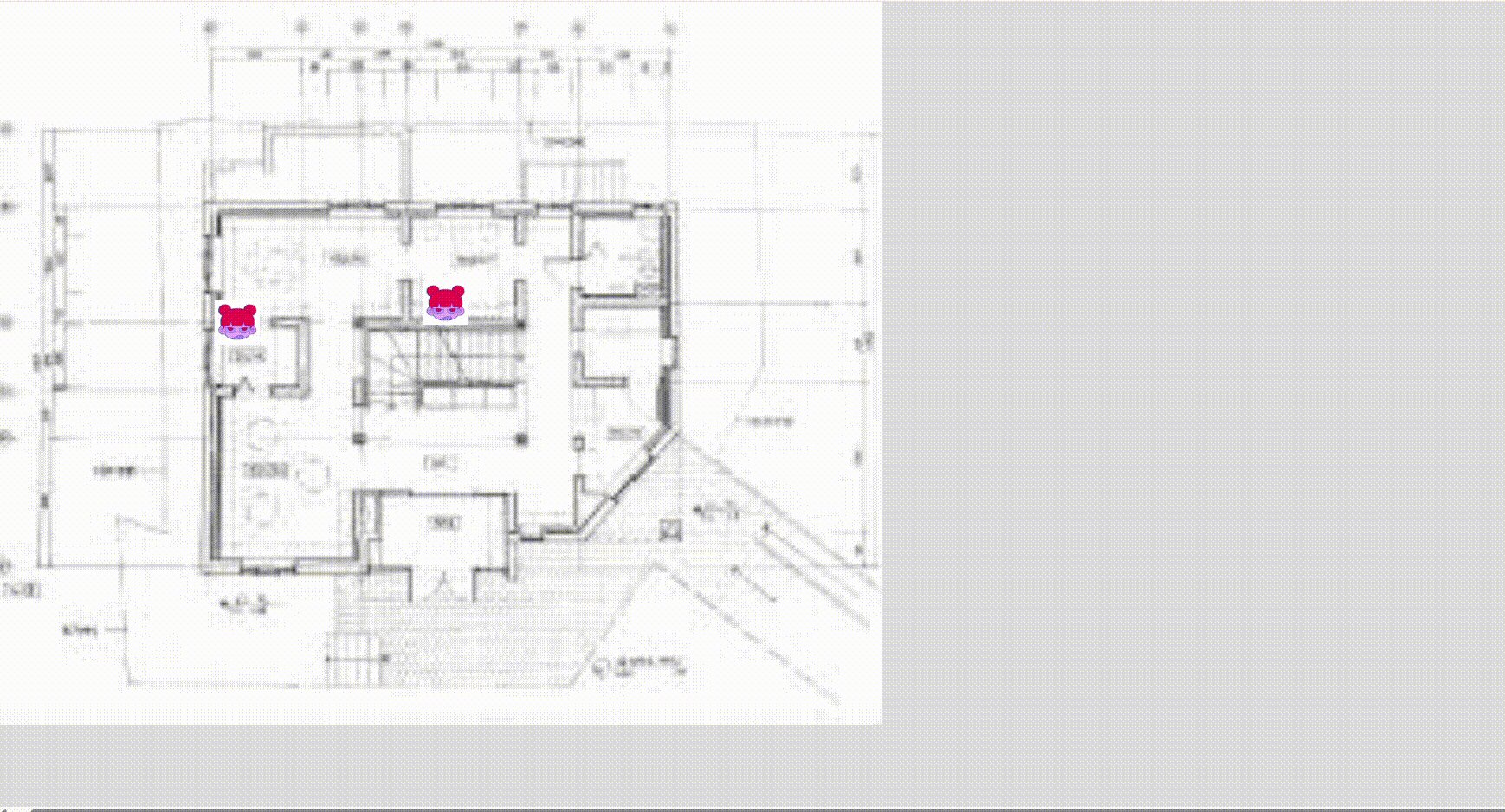
3. 예시 GIF

4. 전체 코드 (HTML + JS 포함)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>도면 위 사람 배치</title>
<script src="https://code.jquery.com/jquery-3.7.1.js"></script>
<script src="https://code.jquery.com/ui/1.13.3/jquery-ui.js"></script>
<style>
html, body {
margin: 0;
padding: 0;
overflow: hidden;
}
#canvas-container {
width: 100vw;
height: 100vh;
overflow: auto;
background-color: #ddd;
}
#canvas-wrapper {
position: relative;
transform-origin: 0 0;
}
#canvas {
width: 1000px;
height: 800px;
background-image: url('data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wCEAAkGBxISEhUSExMWFRUVGBUXGRgYGBcYGBcYFhgaFxcVFxYYHSggGBolHRUVITEiJSkrLi4uFx8zODMtNygtLisBCgoKBQUFDgUFDisZExkrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrKysrK//AABEIAMEBBQMBIgACEQEDEQH/xAAbAAACAwEBAQAAAAAAAAAAAAAABAECAwUGB//EAEwQAAEDAgMEBQkEBQoEBwAAAAEAAhEDIQQSMQVBUWETInGRsTJCUoGCocHR8AYjcpIUM0Oi4RZTYnOTssLS4vEHY7TTFTREdIOjs//EABQBAQAAAAAAAAAAAAAAAAAAAAD/xAAUEQEAAAAAAAAAAAAAAAAAAAAA/9oADAMBAAIRAxEAPwD7ghShAIQhAIQhAIQhBliK7WNL3aASUYauHtDhMHir1BIIPArGjWGURlFhbNx9SBhVqPDQSdAJ7kmdofedHkP4vM0nyoTHTccv5v4IDC4gVGhw0KtiKwY0uOgvZK1sZ0dPMG5gAIDCXEzEQAFq6uC2Tlgi4LtxG+yDTD1g9ocNDxVHYtoqCnfMb6W468VhitodGAQwvnQUyD4wFsarZB6kwfOExad3Z3oGUJAmqXgiozJclu8iPS3KcLtHPPVLY9IxNyOrx094QPJeji2ue5gBlutjHqO/VW6ccW/m/gqU6rZdBZM3h15ga+qEDKXw2LbUJDfNMFUw2OD56pbHpWnXTjorse0TGWZv1t8e60IGEJTFY4UwCWl07mDMfcmA/l7wgpRxLXEtBu0wfr1hbLGgQS7qwZAJtfqg/FbIBCEIBCEIBQVKEHJ21PU9r4KVO2/M9r4KEHVQhCAQhCAQhCAQhCAWWE8hn4W+Ck1m6Zh3hRh6gLWwRoPBBqhRmCC4IOd+hho6YOdnFHKL2gCZy6TK12hghUpua5ziNdw0HIJhgBbltpEW0jgrv0KBRlLJTYGudA6No8k2kN1InRUr4EOrU3lzszWvgyLXbuAg6pxkFo03HuuFJjMOw+I+vUgzIdmAzG4cdG7i3lzKzbgAKhqZ35jzEaAaRG4JmBM7xI74+QUygwLCSRmMQPR35gd3JK4TCCkKga913AycpMlrRwXQAEzvMDumPErO0uBi5HgPkgzGCAqdLmdmIiJtu3RyCnCEkEzrlPexqYzBZ0ABI4Ef3WoM8LgxTBAJMxrfSygYUFwqTfLljdEzpxTMoFrIFdn0AzPecz8x7S1s+pNrOkInt+AWiAQhCAQhCAQhCDl7a8z2vgoU7b8z2vgoQdVCEIFcDhOjnrF0km8IxBdmMOI/V6ZfOeQdQdyZC5e0MXkr02WiplHOWuJEIOi2mfTcfy/AK2U8T7vkpKlBTIfSP7vyWLMMMzib9beG6ZRbTjKZWVHV/wCL/C1BdrY0sPVZZ0mS0TwHDgpxDiBbWWjvcAfcUrhnVHNaRYENvbTfaNUF8ZQGUfipi0A+W0agSsqOELmtcXagO84xMGJzJivSeQOtMOaYgXhwJ8FrhmEMaDqAB3BAozAmBDgPz/51L8CYu6fzf505T0CsgRw+BhrRIiB5t/USbKhp/eNaT3AAEZSYIvNwn6Wg7Ak6h++b9ea5Az+jt4DuHyR0AiPg35LVCDH9Gb9BvyWVShJmJyunRu9sWkc02k8zjVc0GBlB0m+iBZ9Z4JAoEgGJBbGusFs9wK02bWdUL89E04IjNBmWiYty335BMva8DyhqB5PExx5rGnnl3XHlAeT2DigaFEcB3BSaY4DuSzC+QS+3VkZRvm3uTiDJjLu7eHIKTSHLuClmp7fgFdBn0Q5dwRSFvWd3NaKrT4oCDxHd/FSJUoQUdPEa8P4qacxeJ5CPdKwqYiKjacagnnblw/gt2ad/ig5u2/M9r4KFO2/M9r4KEHVQhCBPAbQZVnLmsSLtI0JG/sPajFEAkn/k7p/aFNNaBoAErjqWYPbJbmDBIsRLiJB4iUG7a7ToZ3aHcYKkVh9ApfZ3VZlJc4hzxJBvDiJJTiCnSj6BVG1RJ7eBvYLZUZMntEdwQYY6uA2YJ6zLDU9dvGB3lKUdptY0Nc3KYFi+kIm41fwTW1awZTL3TlaWOMAuMB7STDQSbDcvOfZ/AZ+mfVpZpfRLC+RLDQotJbI0zCp657UHbO26Wlv7Sj/3FA27S4j+0of9xWdsbD76Te8qp2Jh7Dom97kGf8oKLWyXCwJjpKJNuAFS6oftRRkAMrG0/qnwNN5HNbM2JQI/VNuDvcnug7fzv9aDk0/tNRiCysCCBem4C8Ccx6oF9SYsh+0gazXZSBfV9HcCN1Ti4LpOwgc3K4EggSM7/WFxK2zKQrMp5Ia59xmcZHRPNzr5rbcgg6Nbb9FhAdml0kBoz6RM9HmjyhqsP5UUPRragT0NTeY9G/qlNYTZ1Nh6jYNwYe+Ym95teEwynMa6em/58UCtHbtJ5IaHkgA3AZrMQKhaT5JWD9qsY99VzTlDBMOpuNrmGteSTHAJmrs5lRwLhmMRIfUBEcw7iXLl7N2XTc9wLJg1dXOn9c4CTqbAC/Zogdr/AGhog5SKvmn9VU48Q3W2iMBtNr252scQ8tcL0wYMEWL5FoXSGH/F/aP+a89sfY+HqiX05IpUJu4SSySSAbk2klB1m4vTqHRvnU90/wBPsWLPtJQLg2KoJzX6Kpl6tj1wMvvup/kzhN1EDsLvmt6eDZTGRpLWtaA0F79BuF0Bs7abKp6sw4FwmBIGUG0yDcWICe6QcR3ryn2HqucHZnFxzOuST5VHDOMSd5c49pJ3r1qCnSt4jvChtVt7jXiFoqt39vwCAzjiFIcOKlCDN9RtrjUbwrM+fih4HvHihvzQc3bfme18FCNteZ7XwQg6qhShALk7WxhY9rGiXVAMvIsJcLb9wXWSuIaM07x0fql90E7OLjTBcIcS4kcCXGyZS+HcbjKfKfe0eUecphALNnlOHYfdHwWiza7rEcmnvLvkg5/2mLv0WrlIBIAkidSB8VpgwRTYDqKdGe2dyp9paJfhqrA0uLm5QGkAlxIDYLiALxqQsdi49tYOyNc3oxRYQYEHyoEEyIcEHSzXmRvA3bwNe1BpnTNM8Yt7uSu6ncEW48/cqNpHeZvJNh4BAMJyCLG3OL39yQGIxVx0Y5Gba9k8bxwXTpCAFdBhg3OLRmEHh/HerOw7C8PLRmAgGBInnrx7ypJ6s8vguTiK9QYpjRUIaSAWw2INOo7XLOrG70HZhcypi6wdDaOYSIdMa6yCLRfeujRPVE3sFdArhX1Ceu0NtpMmbakWWtLDsaXOa1oLjcgAE9p3/wAVaodOZ+C5eyMQ91SpmcSM1UAENAbkquYIgA+SBrKBz9IqXimCASPLAmDExHJc3Y+ArCW1QwNy0mkNc5xORgGuVsCTO/RdosvIOuv1xXFwe3IJ6Wm9uYNe006daq0gtEy5lOAQRpMoOxDg0AQTxMi3G2/RKVcSQ4hzgNN9m5tCZGspd+3mTZlaP/bYqef7NJjaVR5LmgAZnRnZWYcocQ0uFtwBve+m9Ah/w9fLD+I/9Phde9ezXjfsHSLQQ4EEPcDII/YYbcQDu4L2SAVW6nt+AVlAF0EoQhAriHVOkZA6nWzaWNsvPimGfE+KH/EeKGfE+KDm7b8z2vgoU7a8z2vgoQdVQ4wOKlCBTZ2KdUBLmFsGFTaGYhwZOaKcaWOc3unlycZtak0uJcTEWDTP3b+tu3Zh2zZAzgaxjKQ4mXAugAEyZNjxTHSn0Hfu/wCZUwNUPYHjR0uHYSSEwgzNQ+g7935rMOOYnI64aPN3F3PmmFk3y3fhb4uQK7WrhtLM4QA6mSSWgACo0kkkwBZeU2JjzS6RzWdI2o+k4wXy1sMYT1WFps0u8rT1r0/2kqluFrOAkhpieJss6eJ6Gm0kTFKlNwNGvJv2NKBxmMkkBptBNxFwSL8bacCOInjs25Uy5nUcoues6tO+ZiiQO9N4HH02ZWMZAc6NXGCdxJFoEAAnSAE9jv1NT8NTwKDDZGIe5nWZlIcQYdmGgMyYO/gr7ZxZpUXPaxzy3KcrZk9YWEX9ynZjY6QaQ/8AwNTVU29bfEIPKM+0ksAcyk1xaJa6uWuFjq3JO9ZVNu03VBUcKYc0g5OkBkNa8TJaIM1B3arubFLC17XRJe+xGotpxVcVVYKNVsEkU3wcjjLS05TMX4Ty5oOb/KZjeqW043HpSBaZE5Y4eo/0Vq77RtjyGH/5Xxu0OT6id6bx7WOmB1peQSw6invtobjsKKGKpPzODHXcbGk+R93BBGXWQUCj9vsJGZgiZ8p51ncWRw9/rPs3tJtWvUY2m5uTOZykNd0lQvGUxfnzldBgpyDk85v7MjzCN7Vpsmowl4bq036pGpJGoQdJec2PTp1bOM5WUQAHkQYMiGkXkL0a5my8W15c0A9XIDIjzSJHKWnuQDtm0L2Nv+bU7fSV27Noc/7R/wDmThot4KwYOAQeL+wNIFri7rO6V4LndY/qaMS433L2ZpNPmjuC4Oztn06OIYKYLQ+m57hneQXHKM2VxImBEjdZehQZ9Az0W9wVRRbmPVboNw5rZZg9Y9jfFyA6Bnot7gobh2AyGtB7Bv1WqEGNak3UtGoOg1BF1oz5+KS2ph3vAa10NIcHC2pjKbjcfHQpnBsysa3gI7rIEdt+Z7XwUI235ntfBCDqqCQpUFoMgjVBlh8Ux4lrgf4rmY7C4ekH1KjWxmDiXAGOkfD7RcFdPD4ZjPJACUxOKHTClHlBjgbQIfpx/wBkFtmYum5gyHqy6LHTMY3aRCc6VvEd4Vg0cEZRwQV6VvEd4VA9uY3Gg38z81rlHBUgZtBp8UHO+0rQ/C1W3OZsANNySQABHMhKYHblDJnfma0NpNJdTqBuY2gOLYIl4EjfbUFdjGt6o/FT/vtXlPsphGVRVzy4MfhiwFzsrfuaNQQ2YAzX01QelwWMa4GWhjm6t1IBu06bx7wReEpW2tSfRflzuzNfEUqsOzTEdWDK6ZyDUxzJj3+tYU9lUQAA2ANAHOgDS19IQU2M+WvMyc9/ytTGNrZG5gJOZgAmJLnBov61ODwrabcrRA1NyZJ3klU2lQL2ZWkNOamQSCRLXtdcAidOKDm7AxAqUnOLDeo+wiB2H1WVNoVi2gSGvdFMi7SCA5sEZjEjTXhqrbF2Q6nSIJa5zi5w6jYOa95kgSTvU4jYmagWZaQqZMstY0X3EEiUCP8A48XXGExJBzGRTlpzNgEOm457wilthwJcMNiC1506NxgimGzYRBjjuHEruYShVpsYwZCGNa0G4kNETEa2V8PSqNaB1LcJ4yg41Lb0xOGxIhw/YvPkiD5II1sulsfEF7QcjmggkZrEifRmRroQmabKgHmm7jv3kn4ow1PLAMT1tOZB7d6BleawuKfTdmFNxkNb1m1RGVzzYtpuBB6QR2L0qUnqi4833ZUHOdtmsP8A051A0rbzBMmkBYXXYrVcrS42DQSSdIAmVIuL7wlNrO+4qg6mm8dvVPv5IPM/YWqao6Z+cvzPbd+bK2A7IJOkk7l7LNyPu+a8Z/w6P3R/rqn92V7VBE8vBZ0zMujXs0GniT61ao8CxIEzrwGviszjaWvSM3+cPN17kGpdyPu+aA7kfd81WjXa+crg6LGCDB4WWiDGpVMDqu1b6PEc1oz4nxRU09Y8QhnxPig5u2/M9r4KFO2vM9r4KEHVVahMGLmDHbuVkIEtmOrFv3obPEHvEQLc/wDclec9gCQWamPTJvBTqVd5frb/AHXIN2l28DvJ+CtdSudUxlcPyihLb9bOBoXRuvMC3NB0L/RWWY5ogacefYk9n42u8u6Sh0YGWOvMyATuERMeo6JpjiX3EdXjO9BTHuOUWHl0t/Go0cF537HU8vTttZ+GF43YeiF6THjqj8dL/wDRq819hHE06v8AWURv3UaXJB6VpAcfSMa2JEbjv00CtRafRA1js7vWuficZXDy0U5bxDX8XbpjQDtncrYTG1iT0lPKA1xs0iYNgJO8big6d+A7/wCCU2s+sKTjRYH1BlIaTr1hOpE2neFq5paHOBNgTltG87gtwUHP2TXqmjTNRga8tEidLcs0W5lPh3IqWiBHBSgpn5HuKA/ke4pKphapcCKkNkki5nrEgT5oiB6k7SaQL89877XQDn8B4/JcrZ+KxLsTVbUpBtJo6jwT1vJ19+4aLsIQC5GzdoGo6oxwYMhaBDpNy4Q6QId1AYv5S66SwmPpvdUa0klpv1XbhlMEiDdrhbggpiMNWLy5r4bbqzbTXybd6SxeMqUfu5NSrUMMGse4C1z2XNguxVqwLcJk6AcSvO0q4xj2upuIw9MuIcDldWdBa4XIOS5niRA0QX2RhehIyQWlxc4267yCCWXswQfxG/N3oadQOEgzu7DwKV3t0F+I4G3lfUK1VpNwYMbov2gmEDAaDfWfBZjCU/Qbed3HVGHrzZwh3CRfmFugpTpNbMACTJjeeKuhCClUiw3kjxCsEticMHPZUnyJAH4o+SYYfE+KDm7a8z2vgoU7b8z2vgoQdVCEIBcs13fpXR5epkD88HyhLcsxGhniuokwfvD+MD/6yfigcQhUrCWmDFjfhbVBdZz1o5fFVa12odI4O91xp70MzZpIi0TII17/AHIKY89UR6dP++F5z7DNinW/r2cP5miPgvQ7RPVHNzfn8F577Ag9A88ajDv/AJqkg9JLieqdDeZPq3DgtG1JntIVMhB6pgkyZBI4W7loxkfW/igoyj2xpltHzhK7SqOa3qOyk1KTdGmA97GnXU9YroLmbYdDJJgdNQJO4AVKcmY8UHKw1XEu/RwMRAqhxP3bDGVsgaXmRf5rrtwmIBaf0gEA3DqTYIgiOqQQZgzy5rn4UjpcM2QC0PkS2ZNMZeqDI6oXoUCbqdfdUp7v2TvX+0UVaWIIgVKYNr9G7je3ScFltDBVXuBZVLANRJg2Foi1x7zyIawFJ7WAPdmdaTJMkAAm+kkExzQc3HPxdNjn9LROUtt0LrgkTfpuBK6GzqznsJdEh9VthFmVHMFp4NCX2077mpaYvu3Rx7VyMJt2jSzU67qdF2d7w15YXFtR7ngkteW7yLHxQepXEwjMoqVukyAOqh0gEQ2rUdPEeUfckKW3qzwHswrXtIBa4VKADgYIIzVARu1CnCVHEw8AQ9zm05a7rF2fpH5HEZWZgAJuYOsQGr6VbEObSqNAomXviznXGSnUb5oIvlBMxBgSH90U40t9fXcsKBa0Rvm5MS4m9+J+C16RvLvG7XuQFRt2338+B0g8vclxtKkSQHtdDi0xfK5sSDe0SPeuXs7aTnvpSXHOXWLGjRhM5g0AyQSIOgXY/R25s4aQ60xAmJ146lBXpmPJad2htfm0g/ULRlUss+SPS4cA75qBh25s2Uzceo5Zt7De5Uc85wA0GnldmIHWDpAFtIjNxPJA8CpSrZaJZ1mcBH7p3rdlQESL/XNBNT4jxRT09Z8VnVqGPJOrR5u9wE6q9PT1nxKDm7b8z2vghTtrzPa+ChB1CqvqQ0uO4TZXUQgWwGNFVuYAjTUEagEETyPaszVh56rv1muRxEdFrIERNllUr1WSGU7XghtvKNiJmYvbXkmdm1XuYDUEOhsiCIJaCQJ4EkepBr044O/K75INccHfkd8lqhBhSxALQYdcA+S75K3Tjg78rvkrUWw0DgAPcroENpVBDLHygfJdwdyXF2Dg6tCl0ZpNeSWOkOfuaxu9nFpXpMRQa9pa5ocOBAPuKwdg6DQZZTECTLW2A1J5IOdhftDh3hsPpS5odlDySBAnRu6QoxX2hw7R5dFziQ0MFTrFziGhsZZmXR603VwWE6hdRpXORs026+jEW09yYbsugAQKNOCZIyNibXiOQ7kCpxVTdQBP4nDnvphc/bFOtWpVKQoBpfEEuJiIPo8l3P0Cj/NM/K35JP8AQqXWHRsFzeG6T7v9kCWD2nRa4hz4Lal7O86kDw5t710qO2sO9wY2q0udMC8mBJgRwBS2EoUWtAAYNCbMBJhoJPciqW9Jh4P7R3D+YqcD9XQdfOOKyxWMp0mF9R7WMbcucQAO07lhi6gdADrAgk2iWmQL84JPI+rDalVrqUTfNRkEi33rNUCu1NsYY0qw6ekbQIe0zYWibpzClvWAAEPfb2ncvqVGJo03tcx8FpsdOel9bW7AtcOxrbTMkm5BMkknf29wQSYjd7t/s/VlDHNk6bvAf0fqVpmB3eHz5eClpHL3fNBUFvLu/wBKH1mj+Av4cifUr5gBNtOUaDmr0WedvI7h80GbHggOBkco9e5Xyj6H+lTWoknM0wedwRwI3do9+iqKgJImCNxHceY59qDM1qebJIzxmyxeJiYjSfBRUp3zMMO32MO5GB71qaQdffuIsRrf3nvPFQK2Wz4GgB3GdG8nct+5BnTrAkx1Xb2kGHcxb3j1zZWc+ZLZa7eC0we2B7wtn0Q7XXcd47FiXEQH+p4t6jw8EGNd+ZzHTUaWG7A1xBzFok9W4Gs807QdIm+rtQRvO4qjm5rEX1Dh9WN9FLakQHG/HceHYUCO2vM9r4KFO2vM9r4IQdRCEIBCEIEam16DZLqrQAXAkmBLTDhJ3g7kw3FMIDs7YMwZEGLGOKP0Vl+o25JNhcmxJ4kyVoxgAgAAXNuJMk95JQUw1TM2QQbuEjSziN3YtVSjEW4u8TKsSglJYvZdOo7OWgPLchcAJLLnIZ1Ek2PFOoQIV9ltdl6xaGlpLQGw6DMOEaHenWMA0EKyEAucSczu0/XlDw3JvGvDab3OIADXEk6AASSUmDSg3Z+03jWUEtcYF/f2W8pSHA635k/6uf7xS+MxdGmC7M0DOBa9i0CIG4mE00nn3a6c7a/v8kAHDj7zf976zFQIO+e8/wCLVXDT4+v6n97krt7T9b0GZHM7+PP+l9QENI4+8/P6hXI5n6/2/d5ovz+X1H7qCBUA3+/+P1CsKnPw+aIM71Wo6COfgNSb2AHiguzrGNwjsJ4a/UphYNrU2gdYQTAki5PPeZUU8dScYbUYTwDgdxO7kCfUgYVKlIOid1wdCPWN3LesqGOpP8io13YQfDsPcmEGDHOmHDsI0PyPJawpc0EQRIO5ZDqDe4d5A8T7yg2UOaCINwhrgbi4UoF8pZpdvDeOziFuQpQg5e2vM9r4KFO2/M9r4KEHVQhRKCUKMyJQShRKJQY0yQSMpiZBtFwCffK1zciplEoKdJyKG1OR7leUSgp0nI9xQ6sBud+Vx8AryiUGOJd1XCDcHcfkss1nCHXzx1Xb9NybzIlAjiRmPkk9efJOmSOHFAZc2P5dfd2/m5J7MozBAmWEG8n1dvLt/NyV8h593q9FNZgjMECj2xxvwbP+HmO5DRyP5T/l7O5NZwjMECrgAfJPc7lwHL3I/Ri9huWEwQRq2DI7TaT2prMFOZBzq+zS8NlwzAtcSW5+sMsOEkQerr4JilgKbQOq2RviL3uOGp7ymJUygUfgBma5pyQbwBcbwSdAeV02ESiUEoUZkZkFHtI8mN9tAZ57irMdPLlvCmVR7QeRG9BohRKJQczbfme18FCNtHyPa+CECe1f/M0u0rvoQgh25ShCAQhCAQhCAQEIQCChCAQhCCChCEEqEIQQpQhAIQhAFAQhBKAhCCCgIQgkoQhBBWI39qEIOVtjzfX8EIQg/9k='); /* 도면 */
background-size: cover;
background-repeat: no-repeat;
background-position: center;
position: relative;
}
.person {
width: 50px;
position: absolute;
cursor: move;
}
</style>
</head>
<body>
<div id="canvas-container">
<div id="canvas-wrapper">
<div id="canvas">
<img src="https://i.namu.wiki/i/HiLRkc2qkd1RD2ZIvpTd2-2Zue3FhzUfngG8K1mpHNHxBk_QQScPKQbIgbwwZ-TN5DZ281QZFht2enYSDk1p_A.webp" class="person" style="top: 100px; left: 100px;" />
<img src="https://i.namu.wiki/i/HiLRkc2qkd1RD2ZIvpTd2-2Zue3FhzUfngG8K1mpHNHxBk_QQScPKQbIgbwwZ-TN5DZ281QZFht2enYSDk1p_A.webp" class="person" style="top: 200px; left: 300px;" />
</div>
</div>
</div>
<script>
let scale = 1;
$(function () {
$('.person').each(function () {
const $el = $(this);
let originalPosition = null;
$el.draggable({
start: function (event, ui) {
originalPosition = ui.position;
ui.helper.data('startLeft', parseFloat($el.css('left')));
ui.helper.data('startTop', parseFloat($el.css('top')));
},
drag: function (event, ui) {
const startLeft = ui.helper.data('startLeft');
const startTop = ui.helper.data('startTop');
const dx = (ui.position.left - originalPosition.left) / scale;
const dy = (ui.position.top - originalPosition.top) / scale;
ui.position.left = startLeft + dx;
ui.position.top = startTop + dy;
},
containment: false
});
});
$('#canvas-container').on('wheel', function (e) {
e.preventDefault();
const zoomAmount = 0.1;
const delta = e.originalEvent.deltaY > 0 ? -1 : 1;
const newScale = scale * (1 + delta * zoomAmount);
// 제한
if (newScale < 0.2 || newScale > 5) return;
// 현재 마우스 위치를 기준으로 계산
const container = $('#canvas-container');
const wrapper = $('#canvas-wrapper');
const offset = container.offset();
const mouseX = e.pageX - offset.left + container.scrollLeft();
const mouseY = e.pageY - offset.top + container.scrollTop();
const relX = mouseX / scale;
const relY = mouseY / scale;
scale = newScale;
// 스케일 적용
wrapper.css('transform', `scale(${scale})`);
// 스크롤 위치 보정
const newScrollLeft = relX * scale - (e.pageX - offset.left);
const newScrollTop = relY * scale - (e.pageY - offset.top);
container.scrollLeft(newScrollLeft);
container.scrollTop(newScrollTop);
});
});
</script>
</body>
</html>
#jQuery
#jQueryUI
#웹개발
#프론트엔드
#줌인줌아웃
#이미지에디터
#드래그앤드롭
728x90
반응형
LIST
'개발 일지 👩💻' 카테고리의 다른 글
| cursor ai / VSCode 주석 색깔 바꾸는 방법 (0) | 2025.05.12 |
|---|---|
| cursor ai에서 스프링부트 프로젝트 처음 시작할 때 (0) | 2025.05.12 |
| Burp Suite (버프 스위트) 설치, 사용방법 (0) | 2025.05.07 |
| HTML onclick 속성에서 객체를 전달할 때 발생하는 문제와 해결 방법 (0) | 2025.04.29 |
| CSS) select 태그의 readonly 속성이 안먹힐 때 (2) | 2025.03.20 |


